Media Query Css Generator . generate css media queries for hundreds of devices including numerous ipad and iphone models, android devices by samsung, lg,. css media queries are a way to target browser by certain characteristics, features, and user preferences, then apply styles based on those things. simplecss is an online tool that generates media queries for you based on your breakpoint or platform, and in this post we’ll show you how you can generate them. css media query generator how to use this tool: Select media type and add your options. css media queries generator. All of your css sizes you want to change must be in vw (viewport width). It uses the @media rule to include a block of css properties only if a certain. css media queries offers a straightforward approach to generating responsive css code. media query is a css technique introduced in css3.
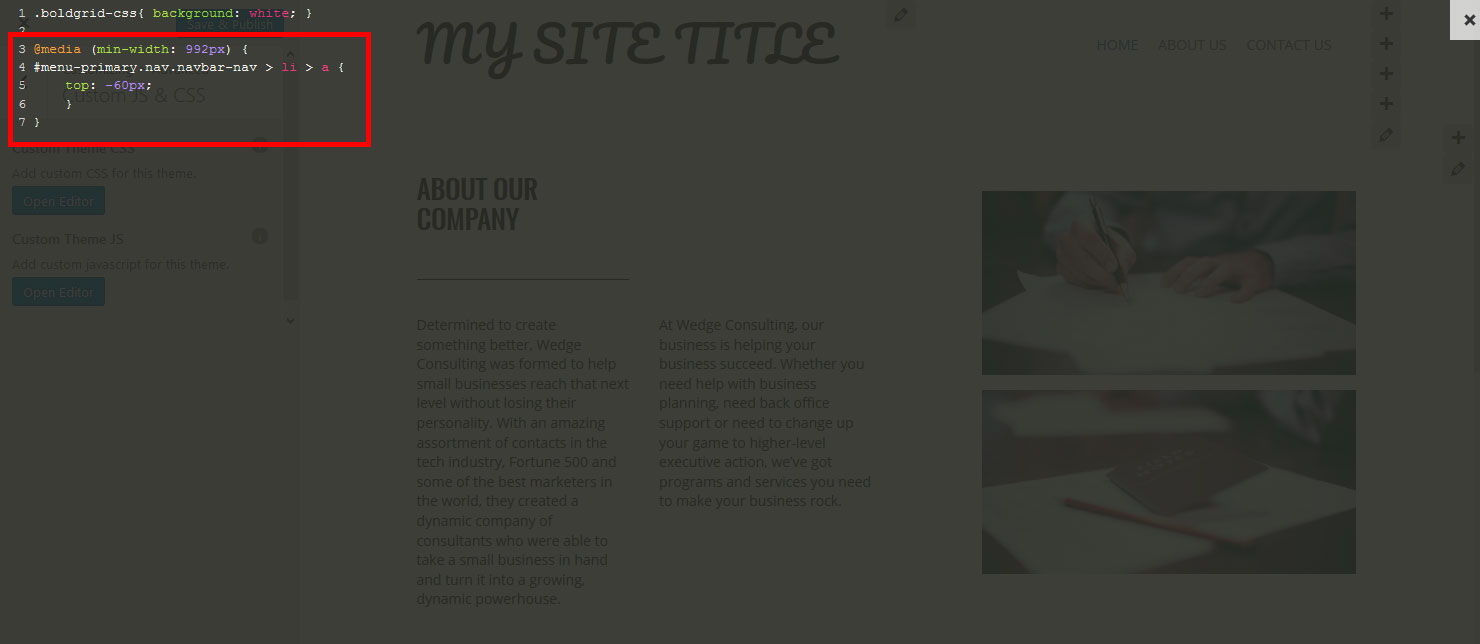
from www.boldgrid.com
simplecss is an online tool that generates media queries for you based on your breakpoint or platform, and in this post we’ll show you how you can generate them. All of your css sizes you want to change must be in vw (viewport width). It uses the @media rule to include a block of css properties only if a certain. css media query generator how to use this tool: generate css media queries for hundreds of devices including numerous ipad and iphone models, android devices by samsung, lg,. Select media type and add your options. css media queries offers a straightforward approach to generating responsive css code. media query is a css technique introduced in css3. css media queries are a way to target browser by certain characteristics, features, and user preferences, then apply styles based on those things. css media queries generator.
What is a CSS media query?
Media Query Css Generator All of your css sizes you want to change must be in vw (viewport width). css media queries are a way to target browser by certain characteristics, features, and user preferences, then apply styles based on those things. css media queries generator. css media query generator how to use this tool: media query is a css technique introduced in css3. simplecss is an online tool that generates media queries for you based on your breakpoint or platform, and in this post we’ll show you how you can generate them. Select media type and add your options. All of your css sizes you want to change must be in vw (viewport width). generate css media queries for hundreds of devices including numerous ipad and iphone models, android devices by samsung, lg,. css media queries offers a straightforward approach to generating responsive css code. It uses the @media rule to include a block of css properties only if a certain.
From www.freecodecamp.org
Learn CSS Media Queries by Building Three Projects Media Query Css Generator css media queries generator. media query is a css technique introduced in css3. It uses the @media rule to include a block of css properties only if a certain. generate css media queries for hundreds of devices including numerous ipad and iphone models, android devices by samsung, lg,. css media queries are a way to target. Media Query Css Generator.
From www.youtube.com
Media queries in CSS How to make a website responsive Day 30 of 30 Media Query Css Generator Select media type and add your options. css media queries are a way to target browser by certain characteristics, features, and user preferences, then apply styles based on those things. It uses the @media rule to include a block of css properties only if a certain. All of your css sizes you want to change must be in vw. Media Query Css Generator.
From dxovnosav.blob.core.windows.net
Media Query Css Width And Height at Roberto Mahoney blog Media Query Css Generator css media query generator how to use this tool: css media queries are a way to target browser by certain characteristics, features, and user preferences, then apply styles based on those things. Select media type and add your options. css media queries generator. generate css media queries for hundreds of devices including numerous ipad and iphone. Media Query Css Generator.
From www.youtube.com
CSS Media Queries Tutorial YouTube Media Query Css Generator css media queries generator. css media queries are a way to target browser by certain characteristics, features, and user preferences, then apply styles based on those things. css media query generator how to use this tool: It uses the @media rule to include a block of css properties only if a certain. media query is a. Media Query Css Generator.
From www.youtube.com
CSS Media Query Basics YouTube Media Query Css Generator simplecss is an online tool that generates media queries for you based on your breakpoint or platform, and in this post we’ll show you how you can generate them. Select media type and add your options. All of your css sizes you want to change must be in vw (viewport width). media query is a css technique introduced. Media Query Css Generator.
From www.youtube.com
CSS Media Queries CSS tutorial for beginners Lecture 19 YouTube Media Query Css Generator generate css media queries for hundreds of devices including numerous ipad and iphone models, android devices by samsung, lg,. simplecss is an online tool that generates media queries for you based on your breakpoint or platform, and in this post we’ll show you how you can generate them. css media query generator how to use this tool:. Media Query Css Generator.
From www.youtube.com
Media Query Tutorial CSS Media Query Simplified in 7 Minutes YouTube Media Query Css Generator css media queries offers a straightforward approach to generating responsive css code. media query is a css technique introduced in css3. Select media type and add your options. css media queries are a way to target browser by certain characteristics, features, and user preferences, then apply styles based on those things. css media queries generator. It. Media Query Css Generator.
From www.codeinwp.com
How to Use CSS Media Queries A Complete Guide for Beginners Media Query Css Generator It uses the @media rule to include a block of css properties only if a certain. css media queries generator. css media queries offers a straightforward approach to generating responsive css code. simplecss is an online tool that generates media queries for you based on your breakpoint or platform, and in this post we’ll show you how. Media Query Css Generator.
From codingwithkaushal.com
CSS Media Query Basics for Beginners Coding With Kaushal Media Query Css Generator css media query generator how to use this tool: Select media type and add your options. All of your css sizes you want to change must be in vw (viewport width). css media queries offers a straightforward approach to generating responsive css code. media query is a css technique introduced in css3. simplecss is an online. Media Query Css Generator.
From www.boldgrid.com
What is a CSS media query? Media Query Css Generator css media queries are a way to target browser by certain characteristics, features, and user preferences, then apply styles based on those things. generate css media queries for hundreds of devices including numerous ipad and iphone models, android devices by samsung, lg,. All of your css sizes you want to change must be in vw (viewport width). . Media Query Css Generator.
From www.youtube.com
Aprenda de forma fácil a utilizar o Media Query CSS YouTube Media Query Css Generator css media queries generator. generate css media queries for hundreds of devices including numerous ipad and iphone models, android devices by samsung, lg,. css media queries offers a straightforward approach to generating responsive css code. It uses the @media rule to include a block of css properties only if a certain. css media queries are a. Media Query Css Generator.
From www.educba.com
Media Query CSS How to use Media Queries in CSS? Media Query Css Generator css media queries are a way to target browser by certain characteristics, features, and user preferences, then apply styles based on those things. Select media type and add your options. All of your css sizes you want to change must be in vw (viewport width). css media queries generator. css media queries offers a straightforward approach to. Media Query Css Generator.
From www.codeinwp.com
How to Use CSS Media Queries A Complete Guide for Beginners Media Query Css Generator css media query generator how to use this tool: simplecss is an online tool that generates media queries for you based on your breakpoint or platform, and in this post we’ll show you how you can generate them. media query is a css technique introduced in css3. All of your css sizes you want to change must. Media Query Css Generator.
From www.youtube.com
33 CSS Media Queries CSS Full Tutorial YouTube Media Query Css Generator simplecss is an online tool that generates media queries for you based on your breakpoint or platform, and in this post we’ll show you how you can generate them. Select media type and add your options. css media queries generator. media query is a css technique introduced in css3. All of your css sizes you want to. Media Query Css Generator.
From www.youtube.com
CSS3 Media Queries Tutorial, How to Use Media Queries YouTube Media Query Css Generator css media queries are a way to target browser by certain characteristics, features, and user preferences, then apply styles based on those things. Select media type and add your options. generate css media queries for hundreds of devices including numerous ipad and iphone models, android devices by samsung, lg,. media query is a css technique introduced in. Media Query Css Generator.
From css-tricks.com
How To Implement Media Query CSSTricks Media Query Css Generator All of your css sizes you want to change must be in vw (viewport width). css media queries are a way to target browser by certain characteristics, features, and user preferences, then apply styles based on those things. css media query generator how to use this tool: generate css media queries for hundreds of devices including numerous. Media Query Css Generator.
From code2care.org
Responsive Design with CSS Media Queries A Beginner's Tutorial Media Query Css Generator All of your css sizes you want to change must be in vw (viewport width). simplecss is an online tool that generates media queries for you based on your breakpoint or platform, and in this post we’ll show you how you can generate them. css media queries generator. It uses the @media rule to include a block of. Media Query Css Generator.
From blog.hubspot.com
The Complete Guide to CSS Media Queries Media Query Css Generator css media queries generator. css media queries offers a straightforward approach to generating responsive css code. media query is a css technique introduced in css3. simplecss is an online tool that generates media queries for you based on your breakpoint or platform, and in this post we’ll show you how you can generate them. Select media. Media Query Css Generator.